In DECEMBER OF 2020…
on Alexa Shopping Design, we took up a goal to enhance our product search experiences on Alexa to be more browseable. We wanted to help our customers to be inspired, to discover and browse through product recommendations to be able to be confident about their shopping decisions through Alexa.
UNTIL THEN…
Alexa has been focussing on providing the right products to customers for their search queries. While this met the search-related needs of the customer, when they knew what product they were looking for, it did not address the browse-to-discover need of the customer when they were not sure on what to purchase or where to start.
SO THE TASK WAS TO…
Understand the customer needs around product browse and information discovery to create a scalable design framework that could be applied to different use cases across Alexa.
MY ROLE
Design Owner/Lead Designer (2021 - Current): I partnered with with multiple research, product and engineering owners across verticals to strategize, conceptualize and execute a multi-year vision, to introduce a browse based shopping experiences for Alexa Multimodal devices
I worked with key partner teams and stakeholders including Alexa Devices and Design Group, Alexa Multimodal Design, Alexa AI and Web Info, Alexa Shopping, Alexa Research and Science teams to present vision, gain alignment and ship several phases of the vision throughout 2021.
What are the frustrations customers have with product search and discovery through Alexa? What are the customer needs around browsable-conversational shopping?

Understanding Customer Needs
The path to purchase is changing and technology is connecting consumers with products in multiple ways. Social Media, Visual searches, Optimized searches, and voice searchers, etc have all changed the way customers discover and learn about new products and trends. With so many choices at their fingertips, customers often begin their journey undecided on what brand and product they want to purchase. When customers start with a discovery/browse intent, they may be turned away when they need to spend more time attempting to find the desired product. We have identified there are unmet needs around inspiration and product discovery for Alexa customers. The multimodal experience we currently have is catered more towards a Search Intent which is effective when the customer knows exactly what they want, but is less successful when they do not know exactly what they’re looking for. How might we improve the customer’s experience when browsing, researching, or looking for inspiration in multimodal?
Customer Mental Model - Search vs Browse
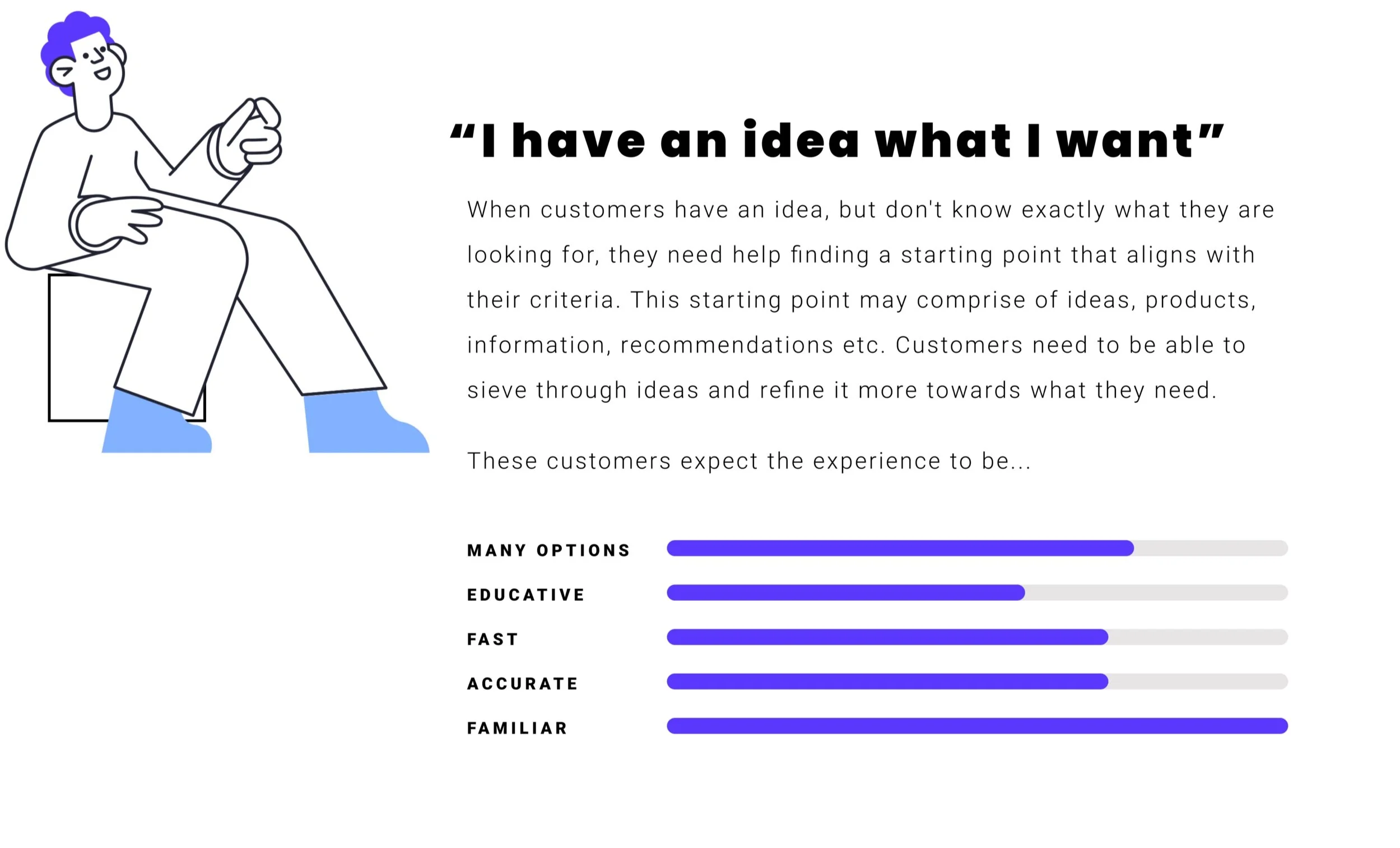
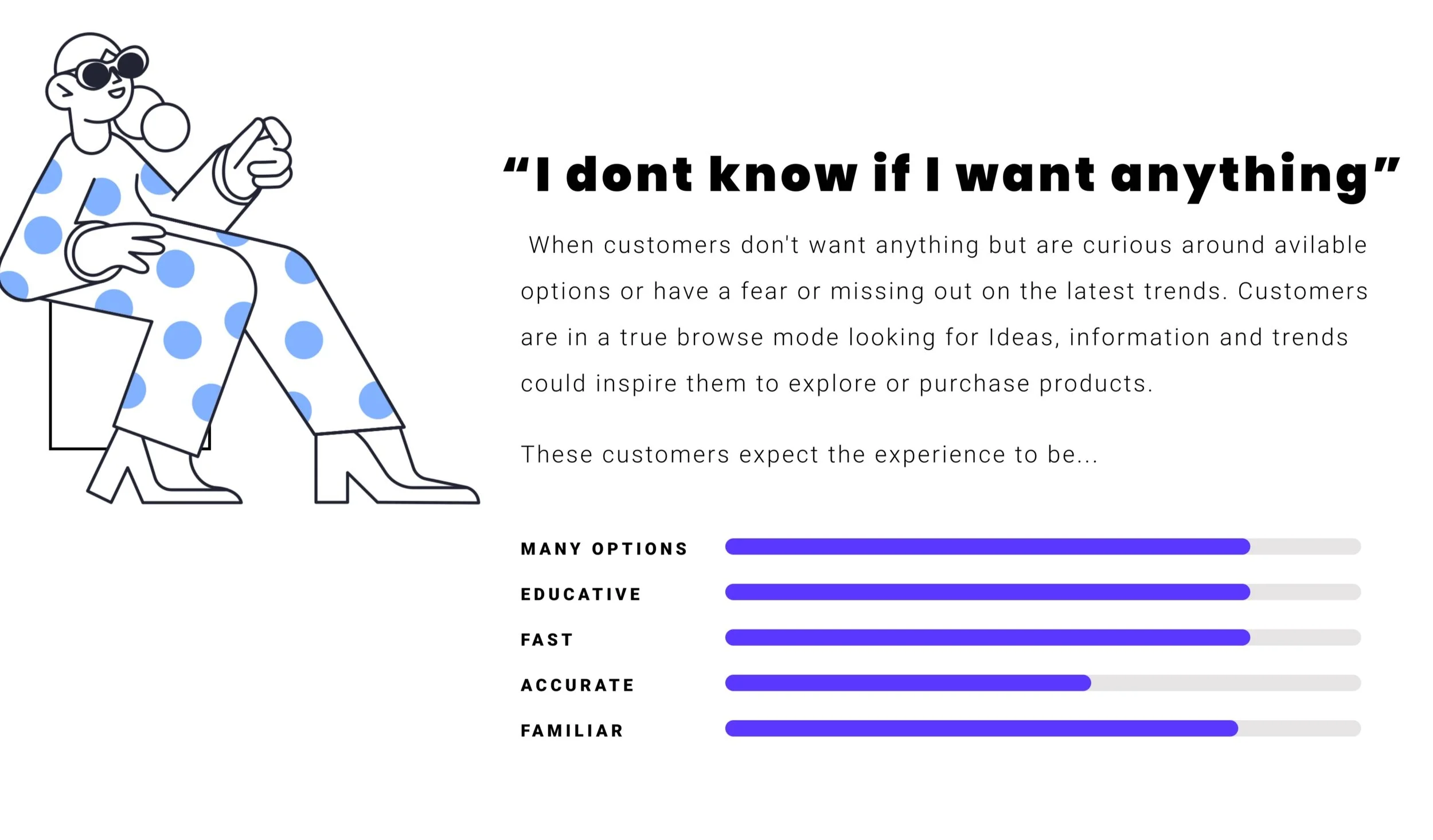
Not all customers start their browse journey with the same set of needs or requirements, meaning some customers may be more specific around what they are trying to find while other customers may purely lean on what they see to start thinking about what they may like. The needs and specificity with which customers start often determine whether customers are browsing (broadly moving through inspirations) vs searching(specifically looking for a certain product)





Design System Primitives
BEFORE : When we started the Alexa Shopping design system was a non-flexible grid that contained a fixed type of card and card slots.
FIRST UP, CRAFTING A SCALABLE COMPONENT SYSTEM
We started by revisiting the most basic component in our library - the grid and the card system. The Alexa Shopping system was a fixed system that only allowed to show few products, in the form of cards in a fixed size, in pre-determined slots.
We changed this into a more scalable and modular system by Introducing a new card system, that consisted of
Cards of multiple sizes, capable of occupying different slots in the grid. Adding new card sizes, opened doors to customizing the number of results that can be shown on any screen
Cards of different types that would help to showcase not just products but different types of information like multimedia, product collections, exploration content etc as part of search results.
A RESPONSIVE GRID FOR ALL ALEXA DEVICES
A RESPONSIVE CARD SYSTEM FOR RESULTS SCREENS
Prior to this project, the Alexa Shopping system composed of only one card type (product card) and one card size( Medium card). This was primarily because when the system was laid in place, we primarily responded to all shopping queries by listing a set of products and most shopping queries were classified as SearchIntent.
Alexa never responded to BrowseIntent earlier, or responded to AdvisoryIntent by presenting one product at a time. For example, when asked for gift idea, Alexa would take the customer from one idea to another, an experience that was suited best for a more voice forward experience. As we started utilizing the screen more and enabling more multimodal interactions, it was very important to have a scalable set of card sizes that could be interchanged based on how confident Alexa was about a result or based on the type of query.
Illustration of a new card based system . The above illustration only shows the different card sizes and the flexibility of the results screen when a card system is used. Animations are not part of this illustration.
The new set of card sizes and its responsive nature helped designers to craft experiences that could be highly contextual and tailor responses based on where the customer is at within their shopping journey.
When Alexa is not confident about the exact right response, Alexa may provide a high density response that would provide customers with options to refine their query or explore more . For example, When customers say, Give me a gift idea, Alexa does not know the recipient or the occasion to recommend gifts or to present accurate results. Instead Alexa could present, a wide variety of results that may inspire the customer to refine or browse .
When Alexa is confident about the response, Alexa may recommend product or content with high confidence. These would be low density responses, since each of the result would be a good response for the customer query
A HIGH DENSITY RESULT SCREEN, that shows more results enabling browse and discovery
A LOW DENSITY RESULT SCREEN, that shows less but highly accurate results enabling search and evaluation
NEXT, WE ADDED MORE TYPES OF RESULTS
Until now, whenever customers asked Alexa for ideas or questions with explorational/inspirational intent (“What are smartlights?”, “Give me gift ideas”, “Do you have a cleaning tip”) etc, Alexa responded with either products or did not provide a response.
To meet the inspirational needs of customers and to provide a more diverse set of options to browse through for high consideration shopping, we introduced a new set of results type to Alexa’s responses.
IMPACT
This project was one of the first projects that tackled browseIntent within Alexa Shopping and inspired many teams and experiences to shift the mental model around what is a good response from Alexa. As the project introduced a new set of components, and resulted in the change if the design system, it required very close collaboration within the sister teams in Alexa Shopping as well as key stakeholder teams including Alexa Devices and Design Group, Alexa AI, Alexa Science and Tech, Alexa Households and Kitchen, Alexa News etc.


























